 Irei tratar nesse post os seguintes itens:
Irei tratar nesse post os seguintes itens:
Dpi, pixel e resolução;
Diferença entre bitmaps e vetores;
Modo de cores;
-Bitmap;
-Grayscale;
-RGB Color;
-CMYK Color;
Tamanho de uma fotografia (em pixels);
Redimensionando uma fotografia;
Recortando parte da fotografia;
Métodos para ajustar sua imagem;
Remover olhos vermelhos;
Salvando fotografias para web;
Atalhos que ajudam na hora de realizar um trabalho;
Flickr.
1. Teoria
1.1. Dpi, pixel e resolução
1.1.1. Dpi
DPI é uma medida de resolução da imagem de uma impressora ou de um monitor. Essa sigla significa Dots per Inch e que no português quer dizer Pontos por Polegada.
Normalmente a maioria das câmeras digitais captura as imagens em 72 dpi porque esta é uma resolução que, num monitor, apresenta-se de modo aceitável. No entanto, se imprimirmos a foto assim o resultado obtido no papel ficará simplesmente terrível, como uma série de quadradinhos de cores aglomerados lado a lado.
Assim, se quisermos realmente ver impressa uma foto com qualidade e tamanho aceitáveis, antes de imprimir a fotografia devemos pegar as imagens de 72 dpi, abri-la num programa editor de imagem e mudar a resolução, passando a essa de 72 para 300 dpi.
Concluímos assim que as resoluções com valores 72, 85 e 92 dpi podem ser consideradas baixas e são mais usadas em imagens que serão exibidas em monitores, e as resoluções que possuem os valores de 150, 200 e 300 dpi são consideradas altas, conseqüentemente mais usadas em empresas gráficas para realizações de impressos.
1.1.2. Pixel
O pixel é um elemento em um dispositivo de exibição, onde é possível atribuir-se uma cor qualquer.
Um pixel é a menor unidade que forma uma imagem digital, e quando milhares de pixels se unem, podem formar uma imagem inteira, no caso, uma imagem digital.
Se ampliarmos demais uma fotografia, nós visualizaremos uma imagem com aspecto de pequenos grãos, que são pixels.
Podemos dizer que uma imagem fotográfica digital é como uma ilusão de óptica, formada pelo agrupamento de pixels unidos, que é percebido pela vista humana como uma imagem sem arestas.
1.1.3. Resolução
Resolução é a quantidade de pixels existentes em uma polegada quadrada de uma imagem.
Se você possui uma imagem com 96 pixels por polegada, quer dizer que você possui uma imagem que é constituída por 9.216 cada polegada quadrada, ou seja, 96 pixels de altura por 96 pixels de largura.
Dessa forma podemos concluir que quanto maior o numero de pixels existentes em uma imagem, maior será a quantidade de informações e maior será o arquivo.
1.2. Diferença entre bitmaps e vetores
 1.2.1. Bitmaps
1.2.1. Bitmaps
1.2.1.1. Bitmaps
Os bitmaps, ou mapas de bits (como também são conhecidos), podem ser criados ou editados através de editores de imagens. A exemplo disso temos o Photoshop da Adobe.
Minha preferência é o Adobe Photoshop, considerado hoje um dos softwares mais completos e utilizados dessa categoria.
1.2.1.2. O desenho
Os bitmaps são desenhados na tela a partir de uma matriz de pixels.
Mas o que é isso? A matriz de pixels são pequenos pontos coloridos, que juntos compõem a imagem vista.
Outro tópico importante sobre os bitmaps é a sua utilidade para a reprodução de fotografias já que tais oferecem uma grande riqueza nos detalhes.
1.2.1.3. A ampliação
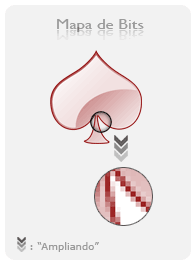
Esta é uma das poucas falhas de um bitmap: Por mais que a qualidade da imagem com que você estiver trabalhando seja alta, ela sofrerá uma grande perda de qualidade ao ser ampliada.
Mas por que isso acontece?
A resposta é que uma imagem bitmap possui um numero fixo de pixels e são dependentes de resolução, ou seja, mesmo ampliando uma figura, o número de pixels (a menor parte de uma imagem digitalizada) continuará o mesmo
Ao lado direito uma ampliação feita no Adobe Photoshop em um desenho bitmap. Perceba a perda de qualidade:
 1.2.2. Vetores
1.2.2. Vetores
1.2.2.1. Vetores
Os gráficos vetoriais, que são conhecidos também como vetores, são feitos em programas específicos como, por exemplo, o Corel Draw e o Adobe Ilustrator.
1.2.2.2. O desenho
Uma imagem vetorial é feita a partir de linhas geométricas, que são determinadas para a definição do contorno de uma imagem. As linhas geométricas juntamente com outros desenhos geométricos formam seu preenchimento.
1.2.2.3. A ampliação:
O gráfico vetorial, em qualquer nível de ampliação, sempre aparecera com uma ótima definição, com contornos nítidos e cores consistentes.
Aí surge uma pergunta: Porque quando ampliamos uma imagem vetorial ela sempre aparecera bem definida? A resposta é que ao ampliar um desenho vetorial, os cálculos matemáticos que descrevem suas linhas curvas são refeitos independente de qualquer nível de ampliação.
Ao lado direito há uma ampliação de desenho vetorial feito no Corel Draw, com contornos nítidos e cores consistentes em sua ampliação.
1.3. Modo de cores
Agora, neste tópico, falarei um pouco sobre alguns tipos de cores que o Photoshop suporta.
Para que se altere o modo de cor de uma imagem no Photoshop basta você ir ao menu Image › Mode e no sub-menu que aparecera basta escolher o modo de cor. Entre eles: Bitmap, Grayscale, Duotone, Indexed Color, RGB Color, CMYK Color, LAB Color e Multichannel.
1.3.1. Bitmap
O modo Bitmap possui a capacidade de reproduzir imagens nas cores preto e branco.
Para que se converta uma imagem em Bitmap antes você terá que transformar sua imagem em Grayscale. Ao converter sua imagem em Bitmap recursos do Photoshop não poderão ser aplicados a mesma, como por exemplo, filtros, ajuste de contraste e saturação etc.

1.3.2. Grayscale
O modo Grayscale faz com que as imagens fiquem em escala de cinza, variando do preto (menos intenso) até o branco (mais intenso). Diferente do modo Bitmap – onde uma imagem é formada por pontos brancos e pretos – o modo Grayscale possibilita uma “gama” de tons de 256 cores, variando de 0 (preto) até 255 (branco).
Abaixo uma imagem RGB, convertida pra grayscale e em seguida para Bitmap:

1.3.3. RGB Color
RGB é a abreviatura do sistema de cores formado por Vermelho (Red), Verde (Green) e Azul (Blue). Sendo assim, as imagens que estão nesses formatos logo são constituídas pelas cores vermelha, verde e azul.
Televisões, monitores de computador, celulares entre outros equipamentos usam o padrão RGB, emitindo três canais de luz, onde é possível observar esses canais através de uma lupa. Veja a “animação” abaixo, onde tirei uma foto de meu monitor e depois fui ampliando no Photoshop para que você possa entender mais ou menos o que estou dizendo:

No Photoshop, quando uma imagem se encontra no modo RGB não existe limitações das ferramentas, como filtros, alterar a saturação da imagem entre outros recursos.
As cores são complementares às do sistema CMYK. Veja a figura abaixo:

1.3.4. CMYK Color
Imagens destinadas à impressão devem ser salvas no formato CMYK, pois imagens no formato RGB são destinadas a exibição em fontes de luz, coisa que não acontece em um papel (absorve e reflete a luz).
A abreviação CMYK é dada ao sistema de cores composta pelo ciano (Cyan), magenta (Magenta), amarelo (Yellow) e preto (Black).
As cores são complementares às do sistema RGB. Veja a figura abaixo:

2. Ajustando e retocando
2.1. Tamanho de uma fotografia (em pixels)
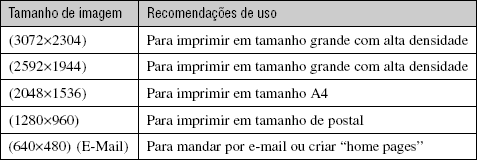
Antes de eu mostrar como redimensionar uma foto no Photoshop veja a tabela a seguir relacionada ao tamanho de uma fotografia para ter uma noção sobre o assunto:

É importante seguir esses padrões para quando for revelar sua foto digital não ter problemas.
2.2. Redimensionando uma fotografia
Agora vou explicar de forma rápida como diminuir o tamanho de sua fotografia ou imagem.
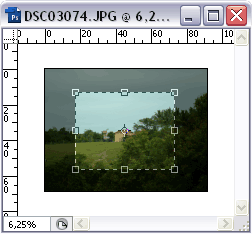
Abra sua fotografia. No meu caso irei abrir um foto com tamanho de 2592×1944, porém irei fazer o upload dela em um tamanho reduzido (repare que o zoom está em 6,25%).

Você pode estar diminuindo sua foto talvez para querer publicar a mesma em seu site sem querer ocupar tanto espaço, enviar para amigos, armazenar em seu computador sem haver necessidade de mantê-las em um tamanho maior etc.
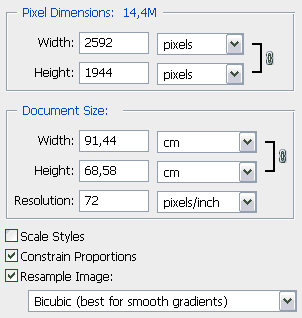
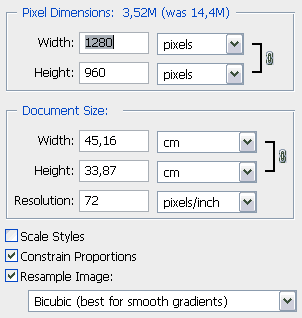
Após abrir sua fotografia no Photoshop, vá ao menu Image › Image Size. Será aberta uma janela como mostra a figura abaixo:

Observações: Repare que o tamanho de minha fotografia está seguindo os valores da tabela mostrada acima (passo 2.1) e que a opção “Constrain Proportions” deve estar marcada para que na hora de reduzir a imagem não haja distorção.
Agora basta você mudar o valor do “Width” seguindo os padrões da tabela que foi mostrada no passo “2.1″ que automaticamente os valores do “Height” serão alterados. Aperte “Ok”. Veja a imagem abaixo:

Agora veja como ficou minha fotografia como zoom em 6,25%:

Você também pode estar ampliando sua fotografia usando esse mesmo processo, porém correrá o risco de perder a qualidade de sua fotografia ou qualquer outro trabalho baseado no esquema de mapa de bits.
2.3. Recortando parte da fotografia
Abra uma imagem ou foto de sua preferência. Irei usar a seguinte:

Agora selecione a ferramenta “Crop Tool” que se encontra na barra de ferramentas lateral do seu Photoshop. Em seguida selecione a parte da fotografia que você quer recortar:

Agora basta apertar a tecla “Enter” que seu recorte será finalizado.

Caso tenha intenção de mandar revelar o recorte feito você terá que seguir os padrões fotográficos. Depois de feito o recorte, crie um novo arquivo seguindo os padrões de uma foto e em seguida cole o seu recorte no arquivo criado.
2.4. Métodos para ajustar sua imagem
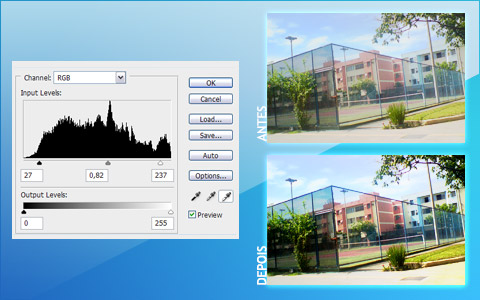
2.4.1. Image › Adjustments › Levels

Essa ferramenta permite que você ajuste o brilho e o contraste de sua imagem através dos valores dos tons médios, sem alterar drasticamente as sombras e as áreas claras de sua imagem. Através dos conta-gotas que se encontram na própria janela da ferramenta você poderá especificar a área mais escura (conta-gotas preto), o meio tom (conta-gotas cinza) e a área mais clara (conta-gotas branco).
2.4.2. Image › Adjustments › Auto Levels
Você poderá aplicar um ajuste automático à sua imagem.
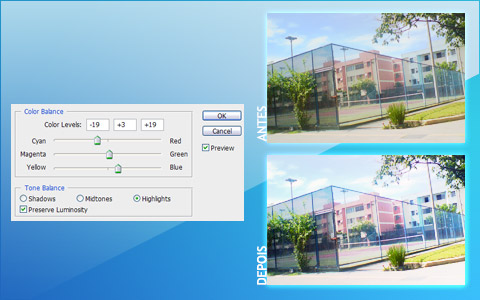
2.4.3. Image › Adjustments › Color Balance

O Color Balance permitirá a mudança das misturas de cores na imagem, definindo a parte da imagem que será alterada:
– Shadows = áreas escuras;
– Midtones = tons médios;
– Hightlights, = áreas claras.
Você deverá movimentar, na janela da ferramenta, os parâmetros relacionados as cores que precisam ser intensificadas ou reduzidas. É importante selecionar qual canal de cor será alterado – Shadows, Midtones ou Hightlights.
2.4.4. Image › Adjustments › Auto Color
Realiza a mudança das misturas de cores em sua imagem automaticamente.
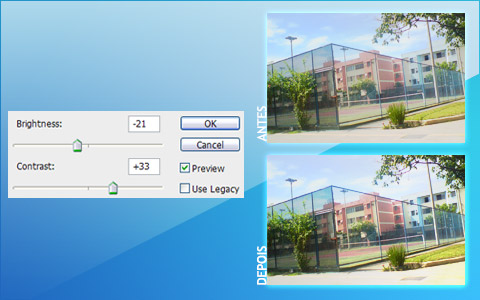
2.4.5. Image › Adjustments › Brightness/Contrast

Essa ferramenta lhe proporcionará a possibilidade de ajuste do brilho e contraste da imagem.
2.4.6. Image › Adjustments › Hue/Saturation
Ferramenta que ajusta as cores de sua imagem com suas respectivas saturações e brilhos. Você pode alterar uma cor por vez, conforme o modo de cor da imagem. Para
imagens em RGB, altere R, G e B. Para imagens em CMYK, altere C, M e Y. No caso da opção Master estar selecionada, todas as cores serão alteradas ao mesmo tempo.
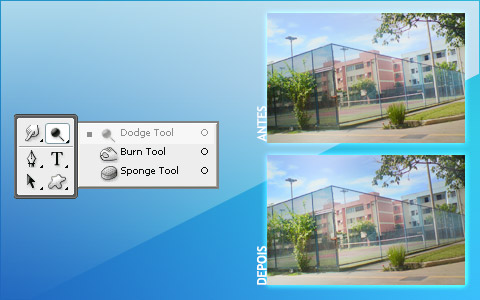
2.4.7. Ferramenta “Dodge Tool” (menu lateral esquerdo) – Clarear

2.4.8. Ferramenta “Burn Tool” (menu lateral esquerdo) – Escurecer

2.5. Remover olhos vermelhos
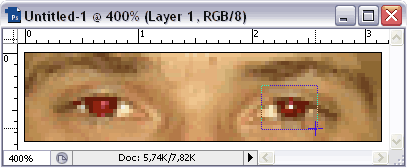
Abra a foto da pessoa que está com os olhos vermelhos.
![]()
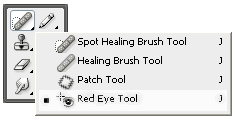
Selecione a ferramenta “Red Eye Tool”:

De um zoom na área onde será aplicada a ferramenta e faça a seguinte demarcação usando a ferramenta “Red Eye Tool”:

Veja a diferença de um olho para o outro:
![]()
2.6. Salvando fotografias para web
Ao seguir essa dica você poderá reduzir a resolução de suas fotografias, sem perder a qualidade de tais, para que fiquem adequadas para divulgação em sites. Mas antes de realizar esse procedimento, é importante que você tenha o backup de suas fotografias originais para possíveis utilizações no futuro.
Abra a fotografia que deseja alterar em seu Photoshop (File › Open › … ). No meu caso, irei usar esta:

Aberta a foto, vá em Image › Image Size. Na janela que abrirá, mude o parâmetro Width para 1280. Você deverá manter as 3 opções dessa janela marcadas.

Lembrando que, seguindo o que foi dito acima, ao alterar o valor o Width, o valor de Height automaticamente será alterado para que a proporção seja mantida.
Agora vá em File › Save for Web & Devices… Configure as opções da janela que será aberta da seguinte maneira:

Clique em “Save”. Na janela que abrirá, selecione o destino de seu imagem, defina um nome para ela e logo abaixo, no tipo de arquivo, selecione a opção “Images Only”. O resultado será este:
3. Dicas finais
3.1. Atalhos que ajudam na hora de realizar um trabalho
CTRL + N = Criar um novo documento
CTRL + O = Abrir um documento
CTRL + W = Fechar um documento
CTRL + S = Salvar um documento
CTRL + SHIFT + S = Salvar um documento em um determinado formato
CTRL + SHIFT + ALT + S = Salvar um documento para Web
CTRL + A = Seleciona tudo
CTRL + D = Desfaz a seleção
CTRL + SHIFT + I = Inverte a seleção feita
CTRL + E = Mescla duas ou mais camadas
CTRL + J = Duplica a layer selecionada
CTRL + R = Abre um régua
CTRL + H = Alterna entre mostrar e esconder os slices, usados para fazer webpages através do Photoshop.
CTRL + ” = Abre um grade
CTRL + T = Abre a ferramenta “Free Transform”,
CTRL + Z = Desfazer ultima ação
CTRL + SHIFT + Z = Desfazer ação anterior
3.2. Divulgando suas fotos

Site de compartilhamento de fotos do Yahoo, disponível em português.
Atenciosamente,
Breno S. Barboza





































Vinicius ,obrigado por compartilhar.
[…] 1 comentário Técnica Fotográfica […]
gostaria de saber como eu posso ampliar um desenho tipo uma planta baixa deu um A4 para um A1 e deixar a resolução boa para que o desenho não sai destocido. obrigado